Let’s move the emulator
A while ago I wrote a small library for React Native that uses RxJS to give you access to your native device sensors on iOS and Android. It’s called React Native Sensors and it has been the most interesting and challenging Open Source project I did so far. The challenge, in this case, is that it’s not so easy to test device sensors, which makes it hard to quickly check if a PR can be merged without breaking anything.
How things used to be
In the past, my approach was to build one of the example apps on iOS and Android, run them on native devices and check if it still works. As you can imagine this requires some work, I need to have 30 - 45 minutes per PR to make sure everything was fine. This made me quite hesitant to accept native code changes or at least it deferred them until the next free weekend when I could take that time. Open Source guilt kicks in, which is not so nice.
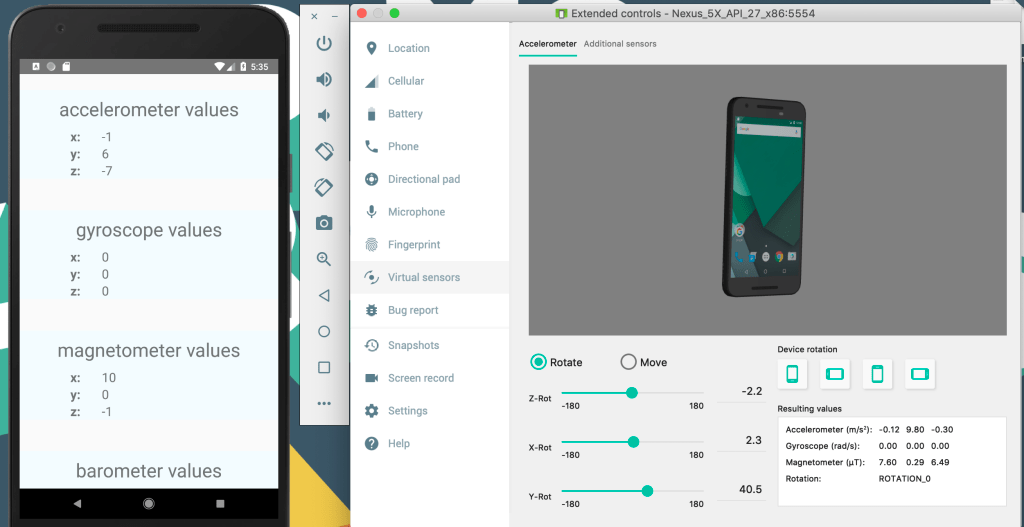
The next iteration on this process was when I found the sensor control panel on the Android emulator. It allows me to skip the Android installation on a real device and lets me test the behavior on the emulator while changing values with the application running.

Writing automated tests with detox
My friend Daniel Banck and I sat together the other day with the goal to write automated tests for React Native Sensors. We did a lot of research and we were able to find two possible ways:
- Use the protocol of the
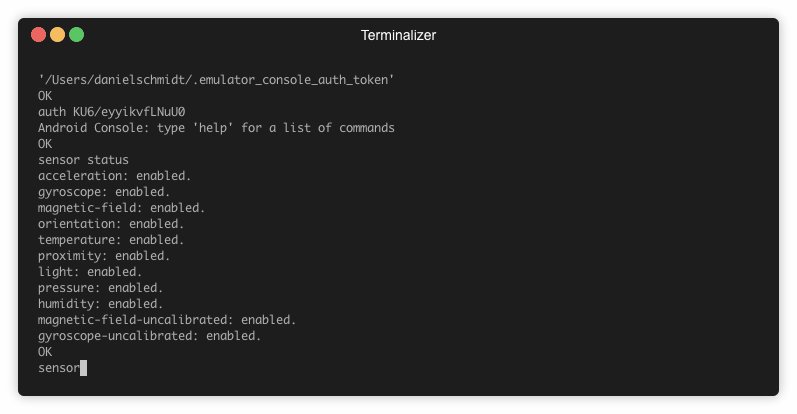
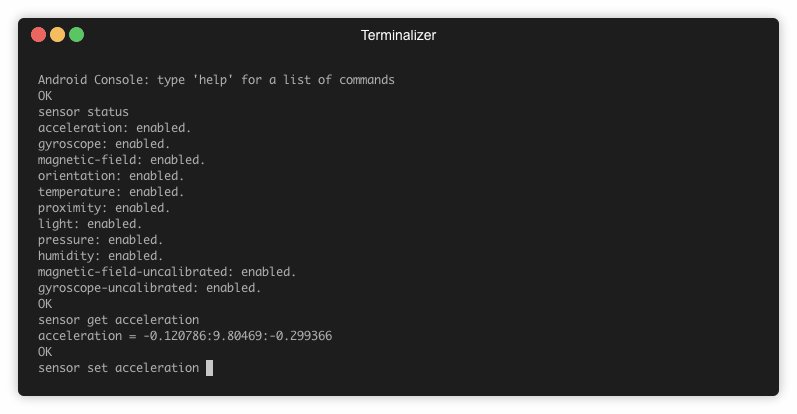
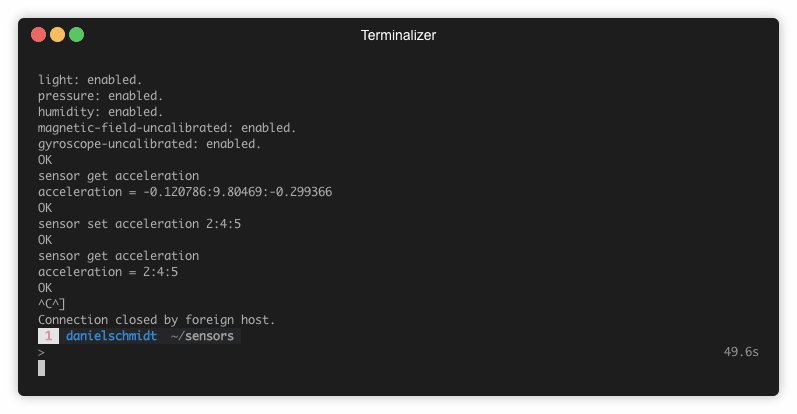
SDKController - Use the telnet localhost 5554 port to control the sensors
While the SDKController promises a very sophisticated way of sending a stream of sensor data to an emulator we found that having simple atomic sets of sensor values over telnet would be sufficient for us.

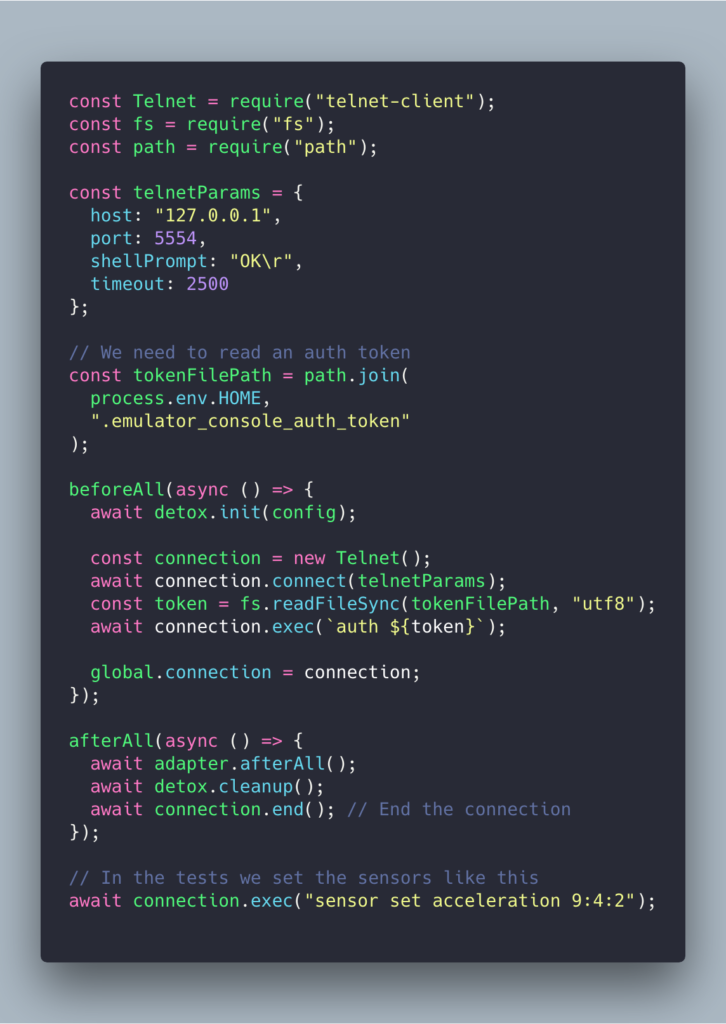
After we initialised a detox test application that outputs the sensor data in some text fields we now have this piece of code to establish set the sensor data.

If you are interested in how this code looks completely, check out React Native Sensors on Github
What about iOS?
Unfortunately we could not find any hints to any ways of controlling sensors in a testing environment on an iOS Simulator. If you know any way that I should explore, please leave a comment or add an issue to React Native Sensors.